39 android material design floating labels for edittext
TextInputLayout / Floating Labels In EditText With Example In Android ... TextInputLayout is a new element introduced in Design Support library to display the floating label in EditText. To display floating label in EditText, TextInputLayout needs to wrapped the EditText. We can also display the error message to EditText by using setError () and setErrorEnabled () methods. Android Material Design Floating Labels for EditText Browse other questions tagged android material-design or ask your own question. The Overflow Blog Web3 skeptics and believers both need a reality check
Material Design Material Text View. Using text views. A MaterialTextView is a derivative of AppCompatTextView that displays text to the user. To provide user-editable text, see EditText. Design & API Documentation. Class definition. Class overview. Usage. Example code of how to include the component in your layout is listed here for reference.
Android material design floating labels for edittext
PDF Floating Label in EditText - Kotlin Android - Tutorial Kart To display a Floating Text or Label when user clicks on the EditText, follow these stepls Step 1: To use TextInputLayout in your android application, you need to include the 'com.android.support.design' package in your build.gradle (app) dependencies. There are different available versions of the package. Android Material Design: Working with Floating Label EditText The Floating Label EditText is implemented by wrapping an android.support.design.widget.TextInputLayout around the EditText. TextInputLayout is a widget which is used specifically to wrap an EditText and render floating labels. We also use its functions to show errors for the particular EditText it surrounds. Pre-requisites Android | Material Design Floating Labels for EditText. - YouTube Android floating labels were introduced in android design support library to display a floating label over EditText. Initially it acts as hint in EditText when the field is empty. When user start...
Android material design floating labels for edittext. Material Design However, the text fields we provide make use of floating labels above the text and assistive labels below the text, which makes the VoiceOver behavior of our text fields slightly different. If accessibilityLabel is not explictly set on a single-line text field or multi-line text area, the accessibilityLabel that VoiceOver reads is a concatenation of the floating label text, the … Theming of Material Design EditText in Android with Example In the previous article Material Design EditText in Android with Examples Material design Text Fields offers more customization and makes the user experience better than the normal text fields. For example, Icon to clear the entire EditText field, helper text, etc. In this article, it's been discussed how we can customize Material design edit ... #6.1 Android Floating Label for Edit Text | TextInputLayout |Material ... Access 7000+ courses for 15 days FREE: In this video we will be learning how to implement floating label for... Using Palette in Android Studio - BrainBell 13.12.2017 · For example, a navigation drawer view, floating labels for EditText, floating action button (FAB), snackbar, CoordinatorLayout and AppBarLayout, the Toolbar instead of the Action Bar, the RecyclerView instead of the ListView, etc. CardView. A FrameLayout with rounded corner card-like appearance. It is one of the most recognizable material ...
Internal Storage Tutorial In Android Studio With Example 12.03.2018 · Modes of Internal Storage. MODE_PRIVATE — In private mode the data stored earlier is always overridden by the current data i.e every time you try to commit a new write to a file which removes or override the previous content. We have used MODE_PRIVATE in the example at the end of this article. MODE_APPEND — In this mode the data is append to the … Android Material Design Floating Labels for EditText Creating a Function in Python, Calling a Function, Arguments in function, Multiple Parameters, Keyword arguments, Variable-length Arguments, as *args, Variable-length Keyword Arguments, as **kwargs, Default Parameters, The return statement, What does -> mean in Python function definitions, write a function that returns another function, get a function name as a string, pass a variable by reference Floating Label Edit Text - Android Tutorial - YouTube This video shows the Floating Label Edit text using TextInputLayout Find meTwitter - : Love - Bensound.com Android - Material design tutorial -4 ( floating label edit text ) Android - Material design tutorial -4 ( floating label edit text ) Floating label for edit text was introduced with material design library.Initially it acts as hint inside the Edit Text. When user touches the edit text or start entering the text, it moves to the top of the Edit Text with an animation as a floating label.
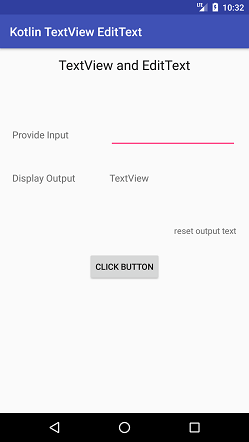
Kotlin Android - Floating Label in EditText using... - Android - Floating Label in EditText using TextInputLayout In Android, Floating Label / Text could be displayed when EditText is in focus using TextInputLayout. When the EditText is not in focus the hint text is displayed as hint in EditText. ... Android Snackbar is a material design component introduced with API 22.2.0. The functionality ... Android Material Design Floating Label EditText Example Tutorial How to create edittext with floating error message using android support design widget.TextInputLayout widget. Floating Label EditText is the more advance version of EditText which comes with Lollipop and marshmallow devices and dose work with below API devices using Design support library. Android Tutorial 1: Google Material Design Floating Labels for EditText ... Google Material Design Floating Labels for EditText#Tutorial 1EditText has an attribute called "hint". Typically hint was intended to give its user an idea a... Add Floating Label Android for EditText With Design Support Library Steps to Add Floating Label Android for Edittext 👉 Open your Android Studio and create a new project. 👉 In the next tab, select your target Android device. 👉 Select Base Activity and click on next. 👉 Lastly, customize the activity. Adding Dependency To display floating label in EditText control we need to add below dependencies.
GitHub - consp1racy/material-floating-label: Foating Label design ... Trigger determines when the label shows. focus means it will show on enter and hide on leave with no text entered.. text means it will show when there's a text in the owner view. If the owner view is not a TextView or it's descendant it will behave as manual. manual means you have complete control over showing and hiding the label.?android:textColorSecondary
GitHub - rengwuxian/MaterialEditText: EditText in Material Design AppCompat v21 makes it easy to use Material Design EditText in our apps, but it's so limited. If you've tried that, you know what I mean. So I wrote MaterialEditText, the EditText in Material Design, with more features that Google Material Design Spec has introduced. Features. Basic; Floating Label; normal: highlight: custom floating label text:
onStart() Method In Android With Example | Abhi Android 30.05.2018 · onStart() Example In Android: Lets create a simple program in Android that will show a message on screen when onStart() method will be called. We will use Toast class to show up the message on screen.. First create a new project, name activity as MainActivity and create a content_main.xml in layout folder if not present by default. The UI will be very simple …
Android Material Design Floating Labels for EditText - Spazzze ... 🗂️ Page Index for this GitHub Wiki. About GitHub Wiki SEE, a search engine enabler for GitHub Wikis as GitHub blocks many GitHub Wikis from search engines
GitHub - Android-Tutorials-Hub/floating-labels-edit-text-tutorial ... Launching Visual Studio Code. Your codespace will open once ready. There was a problem preparing your codespace, please try again.
Material Design EditText in Android with Example EditText is one of the important UI elements.Edittext refers to the widget that displays an empty text field in which a user can enter the required text and this text is further used inside the application. In this article its been discussed to implement the special type of text fields, those are called Material Design EditText.Have a look at the normal edit text in android and Material design ...
Floating Label in EditText - Kotlin Android - TutorialKart To display a Floating Text or Label when user clicks on the EditText, follow these stepls Step 1: To use TextInputLayout in your android application, you need to include the 'com.android.support.design' package in your build.gradle (app) dependencies. There are different available versions of the package.
Material Design Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. Chips are compact elements that represent an input, attribute, or action. Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams …






Post a Comment for "39 android material design floating labels for edittext"