38 highcharts overlapping data labels
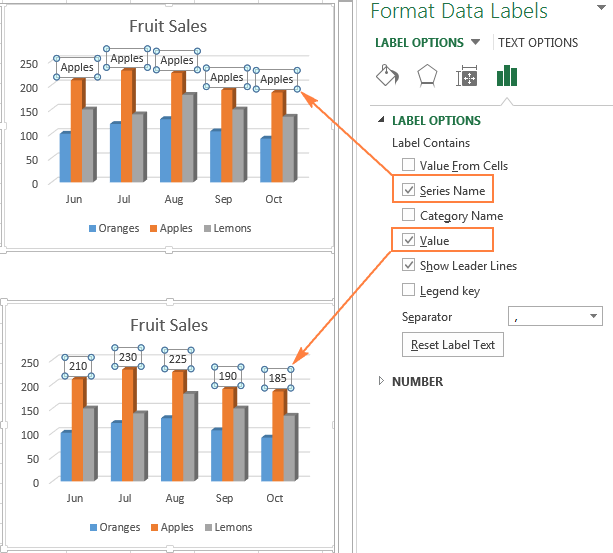
plotOptions.bubble.dataLabels.allowOverlap - Highcharts Data labels inside the bar allowOverlap: boolean Since 4.1.0 Whether to allow data labels to overlap. To make the labels less sensitive for overlapping, the dataLabels.padding can be set to 0. Defaults to false. Try it Don't allow overlap animation Since 8.2.0 Enable or disable the initial animation when a series is displayed for the dataLabels. Highcharts hide overlapping data labels - JSFiddle - Code Playground Auto-run code Only auto-run code that validates Auto-save code (bumps the version) Auto-close HTML tags Auto-close brackets
plotOptions.column.dataLabels.allowOverlap - Highcharts plotOptions.column.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ...

Highcharts overlapping data labels
Pie chart data labels - allowOverlap is not working - GitHub Expected Behaviour. Data labels should not overlap or at least ellipsis should appear for long data labels. The text was updated successfully, but these errors were encountered: sebastianbochan added the Type: Regression label on May 14, 2018. Copy link. Contributor. Axis labels and Data labels are overlapping with the tooltip ... - GitHub X-Axis Labels and Data labels are not expected to be overlapped with the tool tip text even though the Z-index is highest and opacity is 1 for the tooltip box. Actual behaviour Currently, Labels are shown above the tool tip text as shown below: How to prevent data labels from overlapping with bars - Highcharts ... I want to prevent the data labels in my horizontal bars graphs from overlapping with the text. Basically I want to increase the distances between the bars in each series so that all the data labels are visible, yet they don't overlap with each other or with the bars below or above them.
Highcharts overlapping data labels. Highcharts-overlapping-datalabels | npm.io highcharts-overlapping-datalabels module for react Highcharts. This package is generated based on highcharts v0.1.7. charts highcharts highcharts-overlapping-datalabels. 0.1.7 • Published 5 years ago. plotOptions.series.dataLabels | Highcharts JS API Reference Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). Highcharts .NET: Highsoft.Web.Mvc.Charts.BarSeriesDataLabels Class ... Whether to allow data labels to overlap. To make the labels lesssensitive for overlapping, thedataLabels.paddingcan be set to 0. ... The default color setting is"contrast", which is a pseudo color that Highcharts picks upand applies the maximum contrast to the underlying point item,for example the bar in a bar chart.The textOutline is a pseudo ... Solved: DYNAMICALLY FORMATTED DATA LABELS - Sisense Community @cartercjb . I believe there is insufficient space on the right side of the chart, which is why the data label is visible inside the bar. One way to fix this is to dynamically increase the Max value.
plotOptions.series.dataLabels.allowOverlap - Highcharts plotOptions.series.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ... Highcharts .NET: Highsoft.Web.Mvc.Charts.PlotOptionsWaterfall Class ... Label [get, set] Series labels are placed as close to the series as possible in anatural way, seeking to avoid other series. The goal of thisfeature is to make the chart more easily readable, like if ahuman designer placed the labels in the optimal position.The series labels currently work with series types having agraph or an area. string Sankey chart, overlapping data labels link doesn't work - GitHub Expected behavior. When overlapping is set to false data labels links should not be overlapped. This feature works correctly in the 8.0.0 version. [Solved]-Highcharts stacked bar chart hide data labels not to overlap ... Hide Data Labels in Pie Chart below 400px width - Highcharts; Changing Color of Data Labels in HighCharts Bar Chart; HighCharts line series not displaying properly with stacked bar combo chart; Highcharts Bar Chart - Labels Not Appearing in Bar; Highcharts single horizontal stacked bar chart with data names (labels) and %-ages always shown and ...
How to avoid overlapping of data label values in area chart? or is it possible to show data label values only for the selected particular legend and not for all? Current values of charting.chart.showDataLabels is all, min/max and none. can we use any token to show only data label values for only selected legend and how? Overlapping plotLine labels · Issue #2023 · highcharts ... - GitHub jsatk commented on Jul 8, 2013 When two plot points end up over lapping their labels overlap as well making it unreadable. it'd be nice if they either concatenated or at least the Y position bumped the later label down. Contributor eolsson commented on Jul 9, 2013 Good idea; moving the label down would probably do. plotOptions.column.dataLabels.overflow - Highcharts overflow: Highcharts.DataLabelsOverflowValue. Since 3.0.6. How to handle data labels that flow outside the plot area. The default is "justify", which aligns them inside the plot area. For columns and bars, this means it will be moved inside the bar. To display data labels outside the plot area, set crop to false and overflow to "allow". Highcharts .NET: Highsoft.Web.Mvc.Charts.AnnotationsLabelOptions Class ... The alignment of the annotation's label. If right,the right side of the label should be touching the point. More... bool AllowOverlap [get, set] Whether to allow the annotation's labels to overlap.To make the labels less sensitive for overlapping,the can be set to 0. More... string BackgroundColor [get, set]
Dealing with pie chart label overlap [Highcharts] - NewbeDEV There is a new option in Highcharts to set the startAngle of the pie chart. You can use the startAngle to arrange all the small slices on the right side of the ... One option that is not optimal but might work is to rotate the data labels a few degrees so that they don't overlap, like so: { plotOptions : { pie : { dataLabels : { rotation : 15
Data label overlaps stack label · Issue #7007 · highcharts/highcharts Data label overlaps stack label · Issue #7007 · highcharts/highcharts · GitHub highcharts Public Notifications Fork 3k Star 10.6k Code Issues 874 Pull requests 49 Actions Projects 6 Wiki Security 1 Insights New issue Data label overlaps stack label #7007 Closed ypconstante opened this issue on Jul 25, 2017 · 3 comments

javascript - Highcharts - How to force dataLabels to show labels when overlapping the content ...
Highcharts Scatter Plot - How to Fix Overlapping Data Labels? But in certain cases, the dots will be very close together or overlapping (not much we can really do about that, I guess). The main problem is that we want the data labels visible at all times, and these data labels are overlapping when the points are close to each other. We have tried allowOverlap: false, but that's not really what we need/want.
Highcharts data labels overlapping columns - Stack Overflow 4 Answers. According to official API documentation: overflow property. To display data labels outside the plot area, set crop to false and overflow to " none ". dataLabels: { enabled: true, crop: false, overflow: 'none' } calculate maximum value from you data and add some cushion say 100 to it and set it as max for yAxis.
How to avoid overlapping of data label values in area chart? If you want it to be applied for second series you need to change CSS Class selector to .highcharts-data-labels.highcharts-series-2. Please try out the following run anywhere example where first chart has id myChartNoCSSOverride and CSS override is not applied. Hence it has both Data Labels overlapping each other.
How to prevent data labels from overlapping with bars - Highcharts ... I want to prevent the data labels in my horizontal bars graphs from overlapping with the text. Basically I want to increase the distances between the bars in each series so that all the data labels are visible, yet they don't overlap with each other or with the bars below or above them.
Axis labels and Data labels are overlapping with the tooltip ... - GitHub X-Axis Labels and Data labels are not expected to be overlapped with the tool tip text even though the Z-index is highest and opacity is 1 for the tooltip box. Actual behaviour Currently, Labels are shown above the tool tip text as shown below:
Pie chart data labels - allowOverlap is not working - GitHub Expected Behaviour. Data labels should not overlap or at least ellipsis should appear for long data labels. The text was updated successfully, but these errors were encountered: sebastianbochan added the Type: Regression label on May 14, 2018. Copy link. Contributor.














Post a Comment for "38 highcharts overlapping data labels"