40 contact form 7 labels inside fields
wordpress.org › plugins › wpforms-liteContact Form by WPForms – Drag & Drop Form Builder for ... Whether you’re looking to create a simple contact form, marketing form, request a quote form, donation form, payment order form, registration form, or a subscription form, we have a form template for you inside our contact form builder. WPForms comes with pre-built form templates to help you save time. You can add, remove, or re-arrange ... How to Apply Font Awesome Icon inside Contact Form 7 Submit Button Copy the following CSS code and paste it into your custom CSS option. Navigate to appreance>customize>Additional CSS. .wpcf7-submit { font-family: FontAwesome !important; } That's all to insert icon inside contact form 7 submit button. You can apply any other icon by applying the same method. This is how it looks with icon + submit button.
Labels inside fields - Joomlapolis Forum Hello there. Is there a way to put labels inside fields, like facebook.com where there is a sign up form, where the labels are inside the fields and when you...

Contact form 7 labels inside fields
I am using Contact Form 7, MailChimp for WP and Contact Form DB plugin currently in my web site. I have three forms in my web site: contact form and volunteer form. When user fills data and sends message it will send me mail and using Contact Form DB. It will save and display at admin site,but problem is that when I select contact form it will ... Place text before and inside fields in contact form 7 for Wordpress ... 1 Answer. The Contact Form 7 editor accepts HTML. You can get the text above the inputs by doing something similar to the following: Your Name [text* your-name] Your Email [email* your-email] Your Message [textarea your-message] [submit "Send"] . How to Customize Contact Form 7 for WordPress: Floating Labels The first step is to remove the extra tags that Contact Form 7 throws in the form. To do this, we'll set the value of the WPCF7_AUTOP constant to false in the wp-config.php file, like this: 2. Create the Contact Form. The second step is to create the form from the WordPress dashboard.
Contact form 7 labels inside fields. stackoverflow.com › questions › 19481556CSS to align labels and text input fields - Stack Overflow This is slightly more efficient if you just want to align every label in the form. You just need to ensure you specify a width longer than your longest entry. You only asked about the labels but given your inputs are all numbers you probably will want input as well as label there and to get rid of the ul marker dots. i.e. Label inside - inscription in form fields with jQuery Label inside - inscription in form fields with jQuery. February 22, 2012 | Forms. This is often implemented in a way that the label in the value of the @ value attribute of input element or the content of the textarea element is set, the training and insertion is done by JavaScript.The technical implementation is problematic: WooCommerce: Move Labels Inside Checkout Fields In regard to the checkout form (billing + shipping + notes), there is a useful "woocommerce_checkout_fields" hook (filter) that is widely used by developers like me to alter the behavior of input fields. In today's episode we […] The post WooCommerce: Move Labels Inside Checkout Fields appeared first on Business Bloomer. Using Contact Form 7 with WPML - WPML Repeat these steps for all values coming from multiple options fields in the form. 3. Inserting the Block Into the Content Now you need to insert your form into a post, page, or widget in the default language. To do this, simply insert the Contact Form 7 block and select your form using a dropdown. Selecting the from in the drop-down 4.
Form 2.0: Label inside the form fields - Marketing Nation 04-25-2014 - Using the 2.0 editor, can we display the labels inside the form fields? Thanks | Checkout Marketing Nation Community to get the help you need and learning you want. How to Style Contact Form 7 Forms in WordPress - WPBeginner As you can see in the screenshot above, our contact form code starts with the line: 1 The id attribute is a unique identifier generated by Contact Form 7 for this particular form. It is a combination of the form id and the post id where this form is added. contact form 7 label inside field - zeosquare.com contact form 7 label inside field . How to give fixed text in the form field in angular? ... Here example with Label inside Input fields: The new form-tag types, number and range, correspond with the HTML5 input types number and range, respectively. Making statements based on opinion; back them up with references or personal experience. An ... Premium WordPress Themes, Templates & Plugins @ ThemeIsle Premium WordPress Themes, Templates & Plugins @ ThemeIsle
› how-to-create-pop-up-contactHow To Create Pop-up Contact Form Using JavaScript | FormGet Hi – we have created a small number of eForms for the user to complete on our website and submit job requests to us. We have a mandatory field check box, which confirms the user has read our terms and conditions. How to change Contact Form 7 Placeholder Text Color Contact form 7 is one of the most used WordPress plugins nowadays for building simple or complex contact forms on your WordPress website. I will share with you the custom code you should use to change text color: If you are not familiar with coding and need an easier drag & drop forms builder plugin, you check WPForms . Contact Form Builder, Contact Widget - WordPress plugin | WordPress.org Contact Form plugin is an handy and functional tool for creating and editing different types of forms for your WordPress website. ... For some of this fields the Label and Placeholder fields are not required and there is no need to fill this fields. For example this fields are not required for ReCaptcha or Google Map. ... Padding/inside spacing ... How to Style Contact Forms in WordPress (With Examples) Sweet Grace Ministries as styled their contact form to include the accent color in the form field titles, as well as within the drop-down menu. Font Styling. GirlBoss tweaked the font style on their submit button. Symbols vs. Word Labels. UnMarketing has included some eye catching symbols as form labels. Final Thoughts. Now you're all set!
Place text before and inside fields in contact form 7 for Word... When i try and send my standard contact form in Wordpress using Contact form 7 then it get stuck sending. The form works, i do get the mail to my inbox but visually on the homepage, the form get stuck in "sending mode". Chrome console say this And firefox console says: Do you have good solution to my problem?
› WAI › tutorialsForm Instructions | Web Accessibility Initiative (WAI) | W3C In addition to overall instructions, it is also important to provide relevant instructions within the labels of the form controls. For example, to indicate required input fields and data formats in the text of the labels. Providing instructions within labels. For simple use cases, providing instructions within labels may be sufficient.

Contact Form 7 Placeholder Text Code Sample – OgbongeBlog Current news at your fingertips ExactNewz
How to Customize Contact Form 7 Forms in WordPress Step 4: Custom Forms 7 Style Method. Install and activate the Contact Form 7 Style plugin. This plugin offers you two options to style forms. The first and easiest to use are the premade forms. These include festive and professional templates you can choose from. Go to a form that you want to edit.
Clicktale - Form labels inside fields - YouTube Putting web form labels inside form fields can be tricky. At worst - devastating. See a short clip of how Clicktale got it wrong.
Put form labels inside form fields :: Contact Form - Support | Kriesi ... I've added a link to a contact page where the labels are inside the form fields. I know this site is using Contact Form 7 but I'd like to achieve the same with the Enfold contact form. Thank you, Carole. November 22, 2020 at 12:55 pm #1262099. Rikard. Moderator. Hi, Thanks for that.
wordpress.org › plugins › formidableFormidable Forms – Contact Form, Survey, Quiz, Calculator ... Next, edit or create a WordPress contact page. Click the “Formidable” button to open the shortcode generator. Choose your new Stripe form, quiz, or web form and insert it into the WordPress page. Save the page for a beautiful WP contact form, ready to collect and store your leads. The contact form template will get you up and running fast.
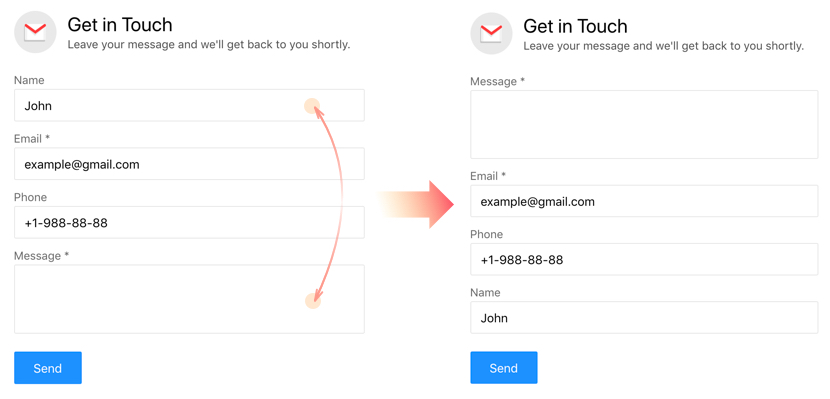
› articles › form-design-placeholdersPlaceholders in Form Fields Are Harmful - Nielsen Norman Group May 11, 2014 · Labels outside the form fields make the essential information visible at all times, while placeholder text inside form fields is reserved for supplementary information. However, even when using labels, placing important hints or instructions within a form field can still cause the 7 issues mentioned above , albeit with less severity.

PrestaShop 1.6.x. How to remove contact form fields (i.e. Order Reference) - Template Monster Help
Label inside form fields « Gravity Support Forums Gravity Forms is a complete contact form solution for WordPress. With Gravity Forms you can build complex, interactive contact forms in minutes with no programming experience. ... Is there a quick solution to adding the field labels inside the form fields? I know we have the ability to select Top or Left via the admin panels but we constantly ...
contact form 7 label inside field - dopepope.com Attention! "Contact Form 7 - Repeatable Fields" has been translated into 3 locales. -_-. Contact Form 7 3.4 and higher provides two types of form-tag for number fields: number and range. While this is valuable information, this should have been posted as a comment to avril's answer. Thank you to the translators for their contributions. b.
Float Field labels inside form field « Gravity Support Forums Gravity Forms is a complete contact form solution for WordPress. With Gravity Forms you can build complex, interactive contact forms in minutes with no programming experience. Float Field labels inside form field « Gravity Support Forums
How to Display Contact Form 7 Fields on 2 or More Columns - DeliciousThemes Display Contact Form 7 Fields side by side with Column Shortcodes. By default, CF7 allows only HTML markup inside its editor. To use shortcodes, we need to tell WordPress that we want to enable shortcodes for CF7. There`s a plugin for doing it, called Contact Form 7 Shortcode Enabler. To use the plugin, go to Plugins->Add New, search for Contact Form 7 Shortcode Installer, install and activate the plugin.
Setting placeholder text | Contact Form 7 Setting placeholder text | Contact Form 7 Setting placeholder text Takayuki Miyoshi Placeholder text is descriptive text displayed inside an input field until the field is filled. It disappears when you start typing in the field. Placeholder text is commonly used in current user interfaces so you have probably seen it before.
How can I remove the span wrapper in Contact Form 7? First of all, in the editor in the CMS, wrap your input field and any other elements that you want grouped, for example: {field codes, etc, here} Note that you'll need to use the class "wpcf7-form-control-wrap" and a class that matches your field name.
Can I add text labels to input fields? | Contact Form 7 Yes. You can use any HTML markup in a form template. Try using label element like this: Your name [text* your-name] . You can also separate the label and form-tag. In this case, you need to add the for attribute to the label element. The for attribute value refers to the id option value in the associated form-tag:
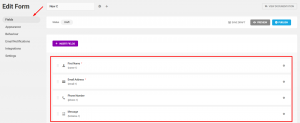
Add text, links and paragraphs in Contact Form 7 forms To add a text label for a field using the CF7 Skins Visual Editor follow these steps: 1. Go to your Contact >> Contact Forms >> Form. 2. Scroll down to the Skins section. 3. Drag and drop the desired field from the FIELDS (CF7 TAGS) section. 4. Click the Edit icon of the field where you want to add the label. 5.
kinsta.com › blog › contact-form-7How to Configure Contact Form 7 for Your WordPress Site Contact Form 7's "date" form tag lets you generate a calendar-style date picker. This "date" input field is useful for specifying appointment dates in a contact form. A "date" form tag in Contact Form 7. For the "date" form tag, we've configured the settings below. Name - date-389 (auto-generated) Default Value - Your Appointment Date
Labels always inside fields - Support Forum I just bought your contact form and installation went ok. Just one thing I can't set correctly: field labels always appear inside of the text fields. I tried various style settings in the backend (compact, extended, etc.) - made no difference. Labels are set to display outside, of course. Thank you!




![How to Add a Contact Form in WordPress [Inspiration Included]](https://colibriwp.com/blog/wp-content/uploads/2019/11/changing-labels-and-placeholders-for-form-fields.jpg)








Post a Comment for "40 contact form 7 labels inside fields"