42 how to create labels in html
support.google.com › mail › answerCreate labels to organize Gmail - Computer - Gmail Help - Google Show or hide labels. Choose whether or not your labels show up in the Menu list to the left of your inbox. On your computer, go to Gmail. At the top right, click Settings See all settings. Click the "Labels" tab. Make your changes. See more than 500 labels. On the left side of the page, you can see up to 500 labels. You can have labels within ... › create-labelsChoose & Create Return Labels | FedEx Return Solutions To create a linked outbound and return label, click "Create a Shipment" under the Prepare Shipment tab. To create a stand-alone return label, click "Create Return Shipment" under the Prepare Shipment tab. Complete the required shipping information. Go to step 4 to finish completing your shipment.
How to Align Labels Next to Inputs - W3docs We specify the margin-bottom of our element. Then, we set the display of the element to "inline-block" and give a fixed width. After that, set the text-align property to "right", and the labels will be aligned with the inputs on the right side. Example of right aligning labels next to inputs with the text-align property:

How to create labels in html
How to create clickable Label? - social.msdn.microsoft.com The easiest way is to probably just create a class that inherits from 'UserControl'. Then in the designer you can just drag a label on it, dock the label to the entire size of the control, then you can either just expose the label, or override the "Text" fields and such of the new control to get/set the text of the label. Hopefully that helps. How to Create a Form in Html - javatpoint It is the first tag which is used for creating an Html form. Step 3: Label: Now, we have to define the label, which is used to denote the name for which the element is created. Step 4: Text and Password Field: we can also easily create the text and password fields using input tag with the different value of type attribute. : The Input Label element - HTML: HyperText Markup Language | MDN - Mozilla When a user clicks or touches/taps a label, the browser passes the focus to its associated input (the resulting event is also raised for the input). That increased hit area for focusing the input provides an advantage to anyone trying to activate it — including those using a touch-screen device.
How to create labels in html. HTML Tag - W3docs The tag defines a text label for the tag. The label is a normal text, by clicking which, the user can select the form element. It facilitates the use of the form, since it is not always convenient to get into form elements with the cursor. The tag is also used to define keyboard shortcuts and jump to the active element ... Free Label Maker | Create Label Online in Seconds | Designhill Follow these simple steps to create your own label for free in a few minutes: 1. Select a label template from thousands of options for you to choose from, for any style or taste. 2. Add an image from Designhill's library with millions of beautiful images or upload your own. 3. [Solved] How to create multiline label in html - CodeProject MVC3. Hi friends, I am stuck on create multiline label in html and MVC3 also (using razor engine). Please give idea idea if you have. Thanks. Posted 25-Jul-12 23:27pm. Ramakant15. Add a Solution. HTML label tag - javatpoint This tag can be used with the following two ways: 1. Set the id attribute inside the element and specify its name for the for attribute inside the tag. Example: This example uses the for attribute with each label tag used in the form. .
HTML | aria-label attribute - GeeksforGeeks The aria-label helps define a string and provides additional information about the structure of the document for users using assistive technology. In most cases, arial-label is used to replace an existing label with more precise information. However, we should be careful while using aria-label as it does not work with all HTML elements. How to Build a Sign Up Form with Floating Labels and Transitions Using ... In this tutorial we are going to build a modern sign up form with floating labels and smooth transitions using plain HTML and CSS. As you can see in the above image, when an input within the form gains focus, its label floats to the top and a semi-thick border appears around the input. If text gets typed into the input and the input loses focus ... How To Create An Editable Label - c-sharpcorner.com Here, I am using a method to change the label into input field using innerHTML, This method is used to change the inner elements of a node. Suppose there is an h2 tag inside a tag, we can change the h3 into another element using the following code: How to Make an HTML Textbox Label - YouTube How to Make an HTML Textbox Label. Part of the series: HTML Basics. You can label your text boxes in HTML using a very specific code. Make an HTML textbox la...
CSS/HTML : Putting up a text label on my image - Stack Overflow CSS: .image { height:40%; width:100%; text-align:center; padding-top:2px; background-image:url (Lighthouse.jpg); background-size:100% auto; } Now, as I am going to use Django, I don't want the image to be in css. I want to place it in my html file. Anything in CSS can be changed dynamically. But regardless, you need to give us more to go on ... Create Label using HtmlHelper in ASP.Net MVC - TutorialsTeacher Create Label in ASP.Net MVC. The HtmlHelper class includes two extension methods to generate HTML label element: Label () and LabelFor (). We will use the following Student model class. Example: Student Model. public class Student { public int StudentId { get; set; } [Display(Name="Name")] public string StudentName { get; set; } public int Age ... confluence.atlassian.com › jirakb › how-to-createHow to create issues using direct HTML links in Jira Server Note that this only pre-populates the Create Screen with desired values. You will still need to click on the 'Create' button manually to actually create the issue. It's not possible to automatically click/submit using this method. How to construct the link. The most basic HTML link to create issues has the following structure: HTML label tag - W3Schools A label can also be bound to an element by placing the element inside the element. Browser Support Attributes Global Attributes The tag also supports the Global Attributes in HTML. Event Attributes The tag also supports the Event Attributes in HTML. Related Pages HTML DOM reference: Label Object Default CSS Settings
stackoverflow.com › questions › 6293588html - How to create a checkbox with a clickable label ... Jun 11, 2019 · Love it, but please edit again. This is only good for checkboxes. Let's not encourage folks to wrap their other inputs with labels, because that breaks the grid system and mobile responsiveness will be harder to come by –
How to Make an HTML Text Box [Examples] - HubSpot It's easy to create a text box in HTML with the element. Let's break the process down step-by-step below. Step 1: Create a label element. To start, create a element. In the opening tag, add a for attribute with a shorthand name for the text box. For example, you might set the attribute equal to "Name", "FirstName", or "LastName."
Xamarin.Forms Label - Xamarin | Microsoft Learn Formatted text. Labels expose a FormattedText property that allows the presentation of text with multiple fonts and colors in the same view.. The FormattedText property is of type FormattedString, which comprises one or more Span instances, set via the Spans property. The following Span properties can be used to set visual appearance:. BackgroundColor - the color of the span background.
How to make label visible false.. - social.msdn.microsoft.com Do you initially have your Label set to Visible="False"? If so, your Label is not being rendered at all and you won't be able to hide it. Could you post your current markup and possibly your Download server-side code (where you are hiding your Label).
How to Create an HTML Dropdown Menu [+ Examples] - HubSpot It's easy to create a basic dropdown menu in HTML with the elemen t. Let's break the process down step by step below. Step 1: Create a label element. To start, add a element to your HTML document. In the opening tag, add a for attribute with a shorthand name for the dropdown list.
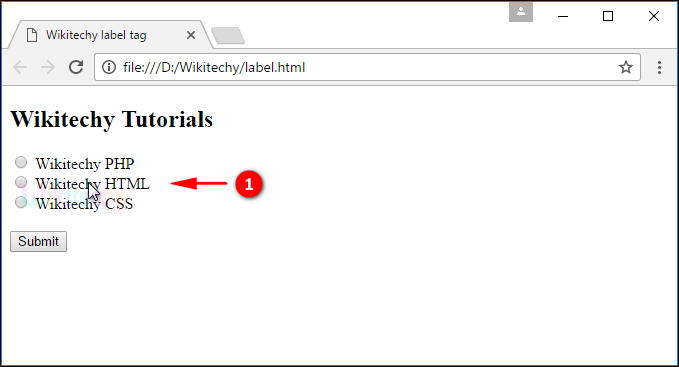
HTML Tag - GeeksforGeeks Firstly, use tag by providing the and id attribute. The tag needs a for attribute whose value is the same as input id. Alternatively, tag use directly inside the tag. In this case, the for and id attributes are not needed because the association is implicit. Syntax: form content...
HTML Label: A Step-by-Step Guide | Career Karma You can also place an field inside a label to associate the input form with the label, instead of using the for attribute. The syntax for this is as follows: Label contents
mydhl.express.dhl › us › enCreate a Shipment | DHL Express Shipping Labels | MyDHL+ Create shipping, package labels and customs invoice. Get DHL Express shipping rate quotes, find shipping services and schedule a courier pickup in MyDHL+
How To Create A Prepaid Shipping Label Fedex? To begin, either log into your existing FedEx account or establish a new one. Click on the tab labeled ″Ship,″ then select the option to ″create shipment.″ If you phone 1.800.GoFedEx or 1.800.463.3339 and respond with ″order shipping materials″ when prompted, you will be able to place an order for FedEx Ground barcode labels.
Html.Label and Html.LabelFor Example in ASP.NET MVC Change CSS Properties and Add a CSS Class to an Html.Label @Html.Label Html.Label Helper class renders an HTML label control that displays read-only text. It is simple type method that only renders label control and it may be or not bounded by any model properties. It doesn't raise an error if you have passed wrong property name in the parameter.
HTML - The Label Element - YouTube HTML FormsThe web is a two-way communication medium. There's lots of HTML elements for displaying data and producing output, and conversely, there's also lot...
HTML Inputs and Labels: A Love Story | CSS-Tricks This can be done by placing the label after the input in the HTML, ensuring the DOM and visual order match. Orange
› howto › howto_css_labelsHow To Create Labels - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
Create Label Required HTML Helper With Required Symbol Click Change Authentication button select NO AUTHENTICATION value. 4. Click OK button to proceed ahead. Visual Studio will create the project as per the above selections. Default view of SOLUTION EXPLORER. Add new class called "CustomHelper", and now right click on Project ADD-->CLASS.
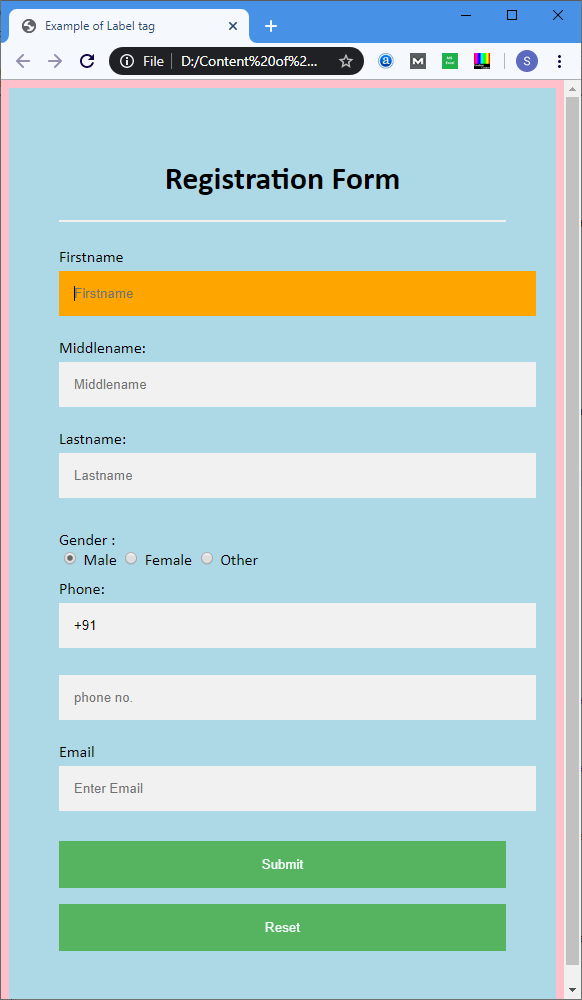
 - HTML: HyperText Markup Language | MDN" width="621" height="1104" style="width:100%;" onerror="this.parentNode.parentNode.remove();">
- HTML: HyperText Markup Language | MDN" width="621" height="1104" style="width:100%;" onerror="this.parentNode.parentNode.remove();">
input type="tel"> - HTML: HyperText Markup Language | MDN
Make It Blink HTML Tutorial - How to Use the Blink Tag, with Code Examples Being that the blink tag was a simple HTML element, you would use it right in line with your content. For example, if you wanted the word "blink" in blink-182 to blink, you would write the following HTML: blink-182 .
cns.usps.comUSPS.com® - Create Shipping Labels Web site created using create-react-app. Enter Search term for Search USPS.com
How to style labels with CSS? - Studytonight The labels should be designed that it adds up the semantic meaning to it. Here, we will learn to style labels with CSS. Styling the labels The labels can be styled with some basic CSS properties like background-color , color, padding, font-size, etc. Example: Styling the labels with CSS Here, we have added three level topics.
: The Input Label element - HTML: HyperText Markup Language | MDN - Mozilla When a user clicks or touches/taps a label, the browser passes the focus to its associated input (the resulting event is also raised for the input). That increased hit area for focusing the input provides an advantage to anyone trying to activate it — including those using a touch-screen device.
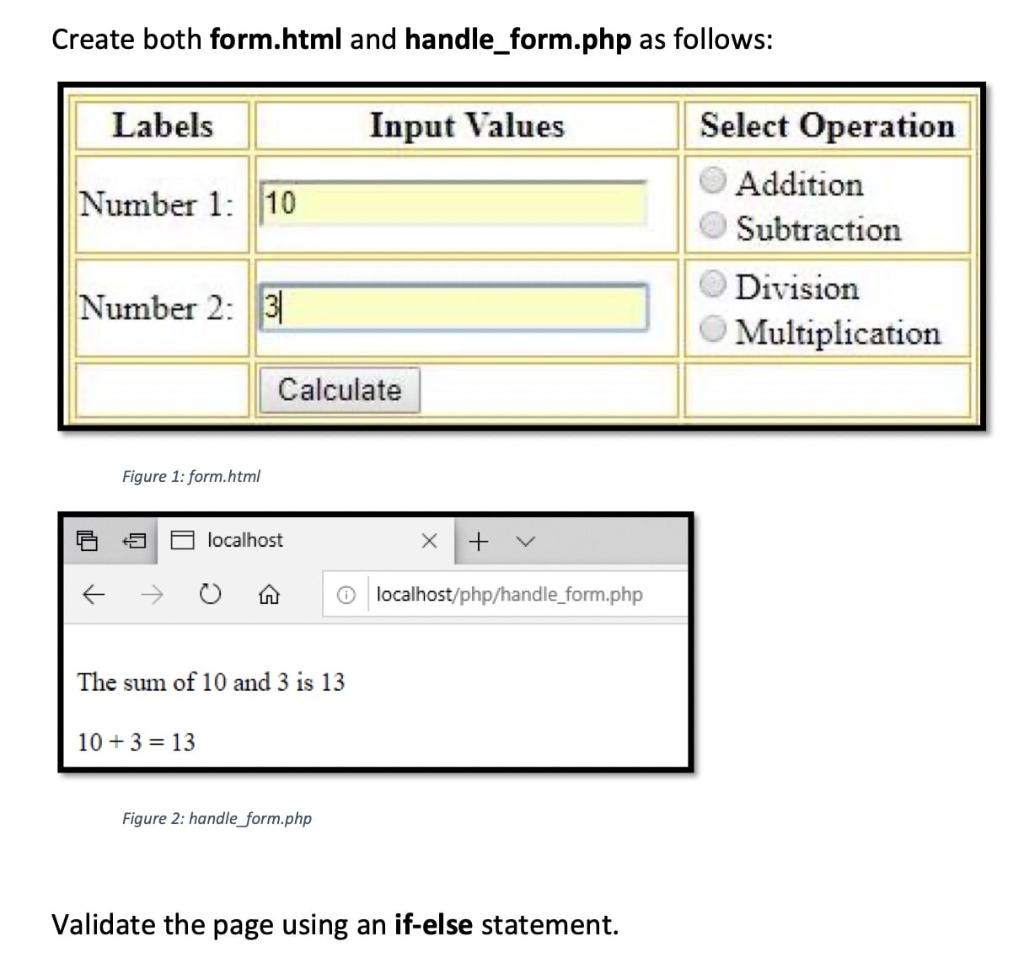
How to Create a Form in Html - javatpoint It is the first tag which is used for creating an Html form. Step 3: Label: Now, we have to define the label, which is used to denote the name for which the element is created. Step 4: Text and Password Field: we can also easily create the text and password fields using input tag with the different value of type attribute.
How to create clickable Label? - social.msdn.microsoft.com The easiest way is to probably just create a class that inherits from 'UserControl'. Then in the designer you can just drag a label on it, dock the label to the entire size of the control, then you can either just expose the label, or override the "Text" fields and such of the new control to get/set the text of the label. Hopefully that helps.







































Post a Comment for "42 how to create labels in html"