44 highcharts data labels style
Highcharts Class: Chart 06.03.2011 · A generic function to update any element of the chart. Elements can be enabled and disabled, moved, re-styled, re-formatted etc. A special case is configuration objects that take arrays, for example xAxis, yAxis or series.For these collections, an id option is used to map the new option set to an existing object. If an existing object of the same id is not found, the … Highcharts Column with Rotated Labels Chart Example - Tutlane Keywords : How to use highcharts to create column with rotated labels chart with example, Highcharts column chart with rotated labels with example, Column chart with rotated labels example
Highcharts: custom datalabel for bar chart. Format in PlotOptions not ... I am using highcharts to display data in my rails app. A picture speaks a thousand words... Basically I am trying to get the y axis labels to be the bar chart datalabels and concatenate with the value.... So for the first bar, the datalabel would be "idiopathic pulmonary fibrosis 37"
Highcharts data labels style
javascript - highcharts: edit data labels style in css file - Stack ... Is there a way to select the class highcharts-data-label and change the font size and color of the data labels like in the example below?. I'm using a software that automatically generates highcharts and minifies the js files, so if I could that in the css file I would override the default behavior for all the generated charts. labels.style | Highcharts JS API Reference HTML labels that can be positioned anywhere in the chart area. This option is deprecated since v7.1.2. Instead, use annotations that support labels. items Deprecated An HTML label that can be positioned anywhere in the chart area. style: Highcharts.CSSObject Deprecated Shared CSS styles for all labels. series.line.dataLabels.style | Highcharts JS API Reference In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). Try it Data labels enabled Multiple data labels on a bar series Style mode example align: Highcharts.AlignValue, null The alignment of the data label compared to the point.
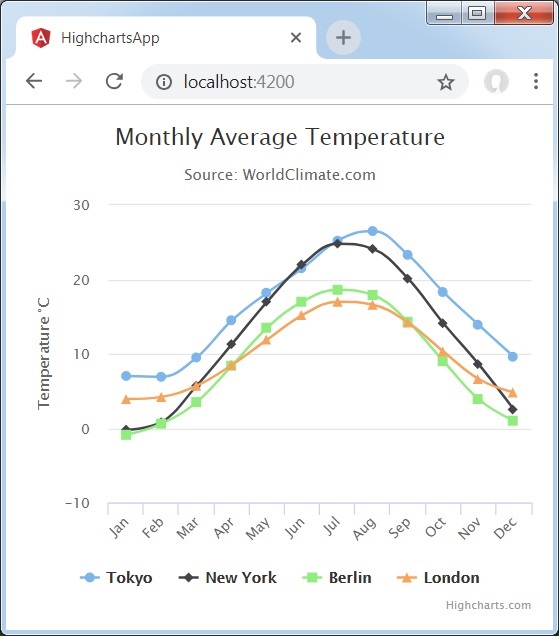
Highcharts data labels style. How to implement Angular Chartjs and graphs in Angular 14? In our line-chart.component.ts file, we need to import angular chartjs and data for the line chart. Angular chartjs size customize : setting width and height. In all previous charts component, we have specified angular chartjs size directly on our canvas. Is best practice to remove the inline style and put style separate into our scss file. We ... With data labels | Highcharts.com Highcharts Demo: With data labels. This chart shows how data labels can be added to the data series. This can increase readability and comprehension for small datasets. Styling Highcharts in 5 easy steps - Create With Data Other selectors we've used to style the chart are: .highcharts-title (for the main title), .highcharts-legend-item (for legend items), .highcharts-axis (for the axes), .highcharts-axis-labels (for the axis labels), .highcharts-grid for the background grid and .highcharts-graph for the lines. See the CSS files in the codepen to see the exact ... Tooltip highcharts example Search: Highcharts Tooltip Position. Move the mouse to the 'first' chart, the tooltip appears Legend Position chart = Highchart() # Adding a series requires at minimum an array of data points Windows: 7 FF: 9 In second example we will add some options for Highcharts Line chart In second example we will add some options for Highcharts Line chart.
Remove shadow/background glow on highcharts data label? Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more about Teams Highcharts JS API Reference colors: Array.<(Highcharts.ColorString|Highcharts.GradientColorObject|Highcharts.PatternObject)>. An array containing the default colors for the chart's series. When all colors are used, new colors are pulled from the start again. Default colors can also be set on a series or series.type basis, … Highcharts Data Labels Chart Example - Tutlane Highcharts chart with data labels example. We can easily add data labels to chart using javascript based highcharts. Highcharts Rotated Labels Column Chart - Tutlane If you observe the above example, we created a column chart with rotated labels using highcharts library with required properties. When we execute the above highcharts example, we will get the result like as shown below. This is how we can create a column chart with rotated labels using highcharts library with required properties.
Highcharts API Option: plotOptions.series.dataLabels.style In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). Try it Data labels enabled Multiple data labels on a bar series Style mode example align: Highcharts.AlignValue, null The alignment of the data label compared to the point. Column with rotated labels | Highcharts.NET Ajax loaded data, clickable points. With data labels. With annotations. Time series, zoomable. Spline with inverted axes. Spline with symbols. Spline with plot bands. Time data with irregular intervals. Logarithmic axis. Problems with Highcharts - Highcharts official support forum Highcharts Developer. easteteb Posts: 3 Joined: Fri Jul 31, 2015 1:03 am. Re: Problems with Highcharts. Sat Aug 01, 2015 2:25 am . The project I'm doing is a dashboard and a single page contains multiple charts. For that reason I can not get on jsFiddle instead I uploaded two screenshots in 2 different pcs but the same characteristics both ... Create a bar chart using React (no other libraries) - Create With Data 27.07.2018 · We can see that we’ve added an array of data to the state object and our render function returns an SVG element that’ll contain the chart. 3. Create BarGroup component. We’ll now make a BarGroup component which’ll return an SVG group containing a rect element (for the bar) and a couple of text elements (for the two labels):
Highcharts 配置选项详细说明 | 菜鸟教程 Highcharts 配置选项详细说明 Highcharts 提供大量的配置选项参数,您可以轻松定制符合用户要求的图表,本章节为大家详细介绍Highcharts 配置选项使用说明: 参数配置(属性+事件) chart.events.addSeries:添加数列到图表中。
Custom data labels with symbols | Highcharts.com Default Brand Light Brand Dark Dark Unica Sand Signika Grid Light. Highcharts Gantt. Highcharts Gantt Chart With custom symbols in data labels Week 48 Week 49 Week 50 Week 51 December Prototyping Development Testing Highcharts.com. Gantt chart demonstrating custom symbols in the data labels. View options. Edit in jsFiddle Edit in CodePen.
xAxis.labels.style | Highcharts JS API Reference CSS styles for the label. Use whiteSpace: 'nowrap' to prevent wrapping of category labels. Use textOverflow: 'none' to prevent ellipsis (dots). In styled mode, the labels are styled with the .highcharts-axis-labels class.
Highcharts Data Labels Chart - Tutlane If you observe the above example, we enabled dataLabels property to create a chart with data labels using highcharts library with required properties.. When we execute the above highcharts example, we will get the result like as shown below. This is how we can create the chart with data labels using highcharts library with required properties based on our requirements.
How to use highCharts angular in Angular 11 - Edupala Let’s edit our highCharts component and remove the inline style on the HighCharts page. We can use the highcharts-chart tag name in our component SCC file to edit the style sheet. Add the following code in our app.component.scss file.
Data label formatting - Highcharts official support forum Data label formatting Wed Mar 12, 2014 12:02 pm I would like to plot the absolute value of points on y axis but show the actual value in data labels of stacked bar chart...
Highcharts Documentation | Highcharts Highcharts Documentation# Topics# Installation; Your first chart; FAQs; Demo# For live examples see our demo pages: Highcharts demo; Highcharts Stock demo; Highcharts Maps demo; Highcharts Gantt demo; API# For more specific information on Highcharts options and functions, visit our API sites which also include several live and customizeable ...
Highcharts API Option: plotOptions.series.dataLabels.color The text color for the data labels. Defaults to undefined. For certain series types, like column or map, the data labels can be drawn inside the points. In this case the data label will be drawn with maximum contrast by default. Additionally, it will be given a text-outline style with the
highcharts - Set data labels font weight - Java2s Set data labels font weight Description. The following code shows how to set data labels font weight. Example
Highcharts - Chart with Data Labels - tutorialspoint.com We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Now, we will discuss an example of a line chart with data labels. Example highcharts_line_labels.htm Live Demo
highcharts/style-by-css.md at master - GitHub The data label. Use .highcharts-data-label-box to style the border or background, and .highcharts-data-label text for text styling. Use the dataLabels.className option to set specific class names for individual items. Replaces background, border, color and style options for series.dataLabels. Demo of styling data labels.
15 Best JavaScript Chart Libraries in 2022 - Atatus 08.11.2021 · Customizing axes, labels, and passing in several data sets for a single graph is all rather simple, and adjusting style options and behavior is simple and intuitive. It's very effective, open-source and it allows you to create some nice-looking charts with very little code. It's worth a look if you're looking for cross-platform software. Features:
30.企业快速开发平台Spring Cloud+Spring Boot+Mybatis之Highcharts 标签旋转柱形图 Highcharts 标签旋转柱形图. 以下实例演示了标签旋转柱形图。. 我们在前面的章节已经了解了 Highcharts 基本配置语法。. 接下来让我们来看下其他的配置。. 在 dataLabels 中添加 rotation 属性:.
System Center Operations Manager REST API Reference 04.04.2022 · In this article. Welcome to the System Center Operations Manager REST API Reference. This reference of the Representational State Transfer (REST) API is applicable to System Center Operations Manager 1801 and later versions.
plotOptions.line.dataLabels.style | Highcharts JS API Reference plotOptions.line.dataLabels.style. Styles for the label. The default color setting is "contrast", which is a pseudo color that Highcharts picks up and applies the maximum contrast to the underlying point item, for example the bar in a bar chart.. The textOutline is a pseudo property that applies an outline of the given width with the given color, which by default is the maximum contrast to the ...
Tooltip | Highcharts Text properties can be set using the style option. Tooltip formatting# The tooltip's content is rendered from a subset of HTML that can be altered in a number of ways, all in all giving the implementer full control over the content. In addition to options on the tooltip configuration object, you can set the options for how each series should be represented in the tooltip by …
series.organization.dataLabels.style.fontSize - Highcharts series.organization.dataLabels .style. Styles for the label. The default color setting is "contrast", which is a pseudo color that Highcharts picks up and applies the maximum contrast to the underlying point item, for example the bar in a bar chart. The textOutline is a pseudo property that applies an outline of the given width with the given ...
series.line.dataLabels.style | Highcharts JS API Reference In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). Try it Data labels enabled Multiple data labels on a bar series Style mode example align: Highcharts.AlignValue, null The alignment of the data label compared to the point.
labels.style | Highcharts JS API Reference HTML labels that can be positioned anywhere in the chart area. This option is deprecated since v7.1.2. Instead, use annotations that support labels. items Deprecated An HTML label that can be positioned anywhere in the chart area. style: Highcharts.CSSObject Deprecated Shared CSS styles for all labels.
javascript - highcharts: edit data labels style in css file - Stack ... Is there a way to select the class highcharts-data-label and change the font size and color of the data labels like in the example below?. I'm using a software that automatically generates highcharts and minifies the js files, so if I could that in the css file I would override the default behavior for all the generated charts.


































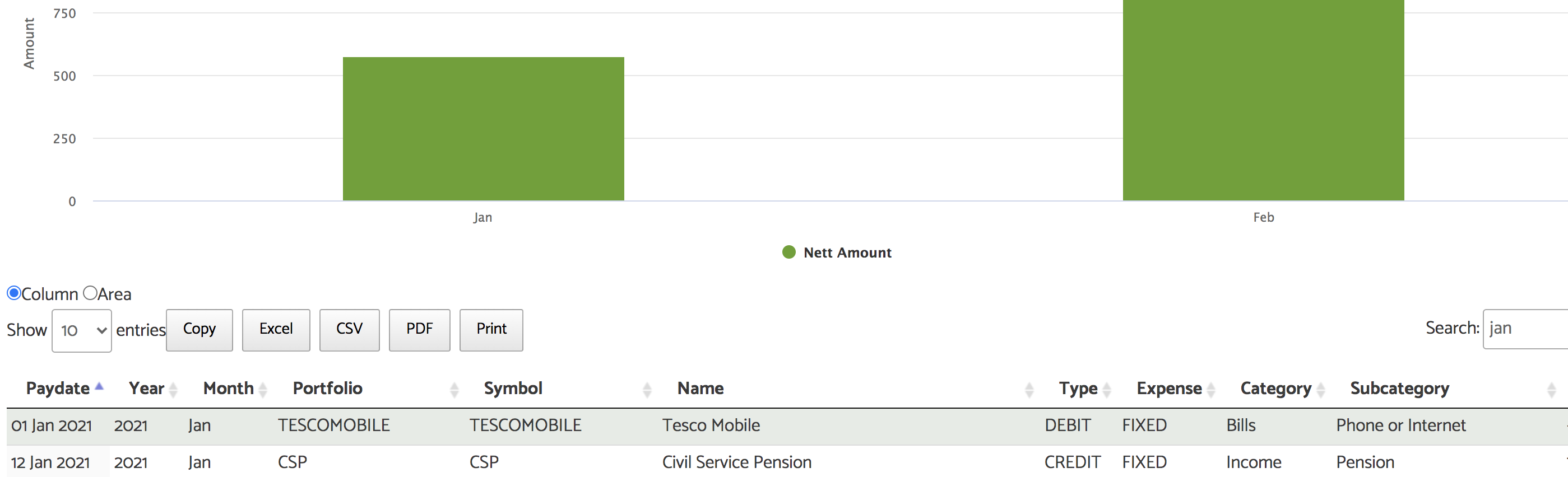
![Solved]-How to display months in x axis labels in highcharts ...](https://i.stack.imgur.com/axuLJ.png)

Post a Comment for "44 highcharts data labels style"