45 chart js multiple x axis labels
Multi Axis Line Chart | Chart.js config setup actions ... Multi-line and Rotated Text labels | JavaScript Chart Examples Demonstrates how to use arbitrary text for axis labels, rather than formatted data values, using the new TextLabelProvider. Click the buttons below the chart to see different arrangements. TextLabelProvider provides an easy way to map tick values to text. It can also do word wrapping. Rotation is now available on all LabelProviders. Tips!
Chart.js line chart multiple labels - code example - GrabThisCode Multi-Line JavaScript; chart js two y axis; chartjs random color line; chart js no points; how to make unclicable legend chartjs; chartjs line color; chartts js 2 y axes label; chart js rotating the x axis labels; chart js x axis data bar; chartjs lineTension; chart.js label word wrap; make triangle with threejs; chart js line and bar

Chart js multiple x axis labels
Multiple Y-Axis JavaScript Chart Example - ApexCharts.js View the sample of a JavaScript Multi-axes Chart with 3 y-axis and 3 data series. JavaScript Charts: Axes - AG Grid X-axis labels are parallel to the axis, Y-axis labels are perpendicular. Setting a fixed rotation from the axis via the rotation property. Enabling automatic rotation via the autoRotate property, and optionally specifying a rotation angle via the autoRotateAngle property. Rotation is applied if any label will be wider than the gap between ticks. multi dimension on labels array · Issue #2138 · chartjs/Chart.js I tried if this could be done with multiple x-axis in v2.0 but they don't seem to work. I'm actually getting couple of errors when I try to add multiple x-axis similar to the multiple y-axis sample: ... Line Chart Group labels - Chart.js V2 #2315. Closed Copy link junaidtk commented Feb 22, 2022. Is there any update on this for grouping the x ...
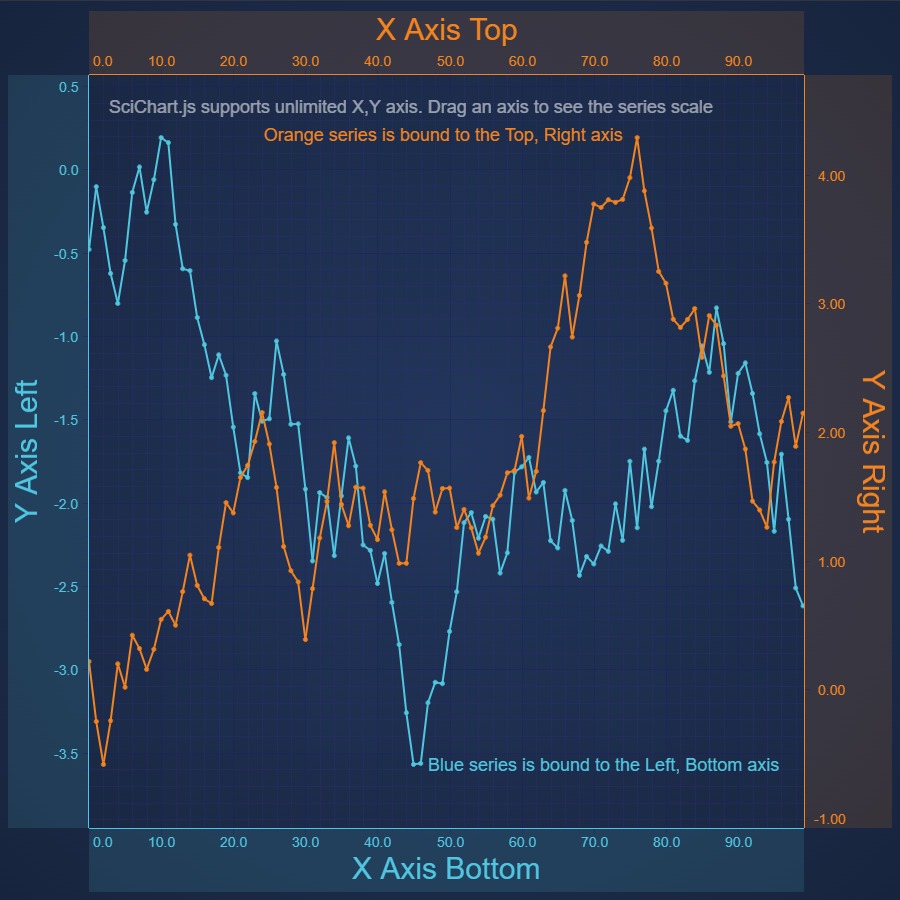
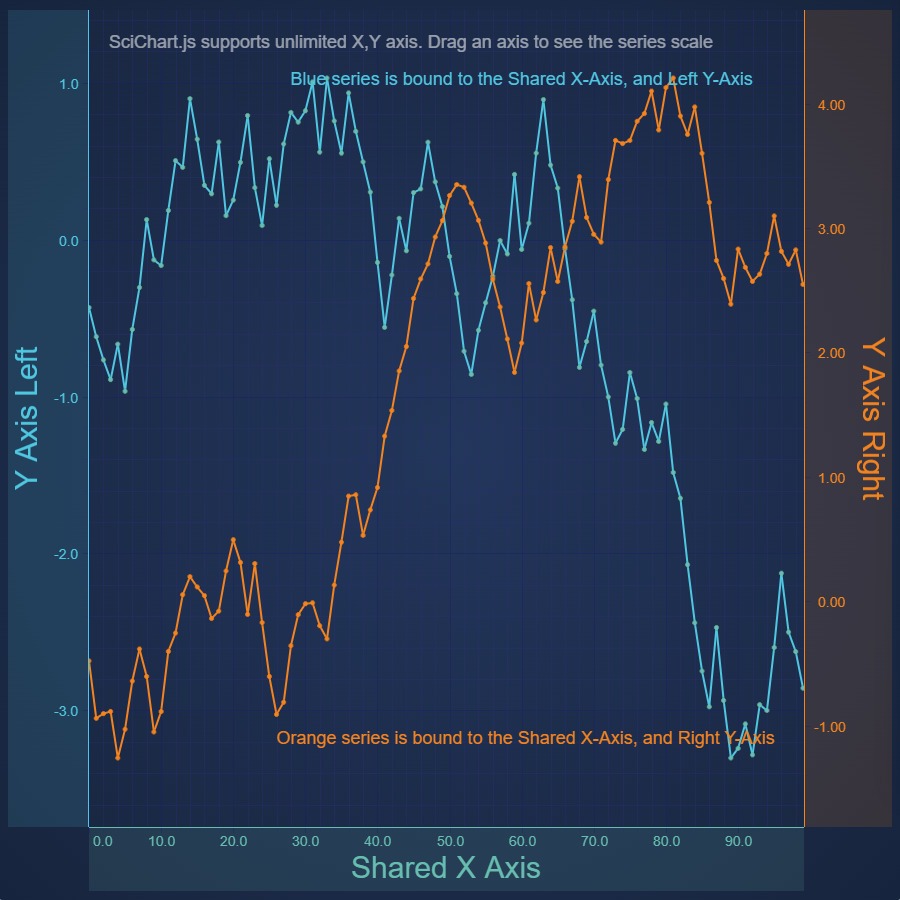
Chart js multiple x axis labels. Labeling Axes | Chart.js To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats It is also common to want to change the tick marks to include information about the data type. [Solved] Multiple line chart not displaying labels - chart js - CodeProject I need to display multiple lines of data on a javascript chart. I successfully display the chart, but for some reason the label just isn't displaying. ... .DataPoint.X.length; d++) { // we're setting this on the X- axis as the label so we need to make sure that we get all the dates between searched dates dates.push(data[i].DataPoint.X[d]); ... Multiple X Axes | JavaScript Chart Examples Demonstrates a line chart with four series and multiple top / bottom X-Axis and left / right Y-Axis. SciChart supports multiple top or bottom X-Axes and multiple left and right Y-Axes. simple way how to register a line series on each axis. Tips! Try dragging an axis or the chart to zoom and pan around. Double clicking the chart resets the zoom! Category Axis | Chart.js Using both xLabels and yLabels together can create a chart that uses strings for both the X and Y axes. Specifying any of the settings above defines the x-axis as type: 'category' if not defined otherwise. For more fine-grained control of category labels, it is also possible to add labels as part of the category axis definition.
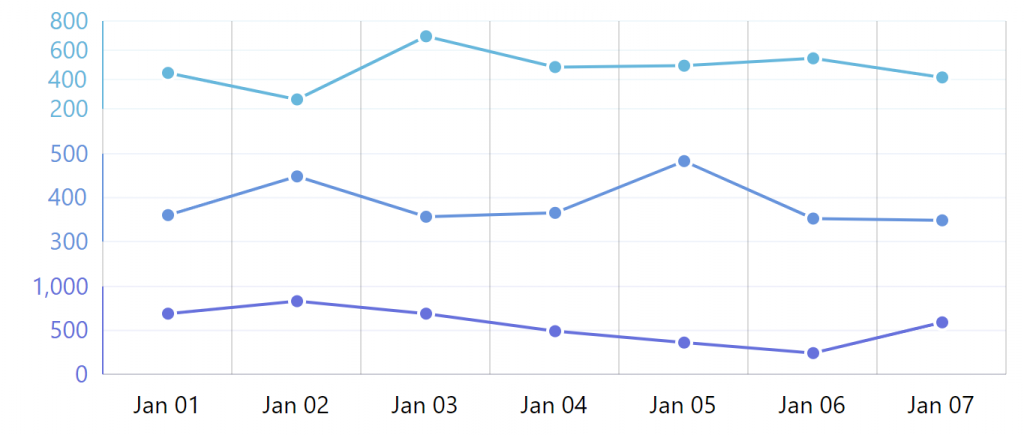
JavaScript Line Charts with Multiple Axes | CanvasJS Given example shows Line Chart which uses multiple Y-axis to represent different scales. It also contains source code that you can edit in-browser or save to run it locally. Try Editing The Code x 127 1 2 3 4 Multi-Axis Chart: DevExtreme - JavaScript UI Components for Angular ... For example, in a single-axis chart, you have to choose which values to indicate - absolute or percentage. With a multi-axis chart, you are free to indicate both absolute and percentage values on two separate axis. To configure a multi-axis chart, follow the steps below. Create and name the value axes Declare several objects in the valueAxis ... Axis support in ReactJS Chart Control | Syncfusion Chart with X and Y axes at normal position. Chart with Y-axis at opposed position. Maximum number of labels per 100 pixels. A maximum of 3 labels are displayed for each 100 pixels in the axis, by default. The maximum number of labels that is present within the 100 pixels length can be customized by using the maximumLabels property of the axis. xaxis - ApexCharts.js The first one is the default formatted value and the second one as the raw timestamp which you can pass to any datetime handling function to suit your needs. The 3rd argument is present in date-time xaxis which includes a dateFormatter as described in the code below. Example. xaxis: { labels: { /** * Allows users to apply a custom formatter ...
Double X-Axis Label · Issue #3664 · chartjs/Chart.js · GitHub Double X-Axis Label #3664. Double X-Axis Label. #3664. Closed. jose13500 opened this issue on Nov 30, 2016 · 5 comments. Chart.js — Mixed Chart Types and Axes Options - Medium Cartesian axes are used by line, bar, and bubble charts. 4 cartesian axes are included in Chart.js by default. They are linear, logarithmic, category, and time. Axis ID. We can set the axis ID to set the ID of the axis. For example, we can write: axisX - Sets Various Axis X Parameters | CanvasJS Charts I have a bar chart with labels (on axisX) and y values, where visually the y values are across the bottom and the labels are along the left side. I want to not show the labels. I've tried setting labelFontSize, gridThickness, lineThickness, tickThickness, to 0, and valueFormatString to " " (space) but the labels persist. How to group (two-level) axis labels in a chart in Excel? - ExtendOffice The Pivot Chart tool is so powerful that it can help you to create a chart with one kind of labels grouped by another kind of labels in a two-lever axis easily in Excel. You can do as follows: 1. Create a Pivot Chart with selecting the source data, and: (1) In Excel 2007 and 2010, clicking the PivotTable > PivotChart in the Tables group on the ...
Axis Ticks - Gridline and Label Spacing (Interval) | JavaScript Chart ... Axis Ticks, Labels and Grid Lines. In SciChart.js, the Ticks are small marks around the chart on an axis. There are Minor and Major Ticks, where Minor Ticks are placed in between Major ones. Axis Labels appears for every Major Tick, and Grid Lines correspond to Ticks on an axis.. In SciChart, axes are responsible not only for drawing Ticks and Labels, but also for the chart grid.
create two x-axes label using chart.js - Javascript Chart.js - java2s.com create two x-axes label using chart.js - Javascript Chart.js. Javascript examples for Chart.js:Chart Label. HOME; Javascript; Chart.js; Chart Label; Description create two x-axes label using chart.js Demo Code. ResultView the demo in separate window
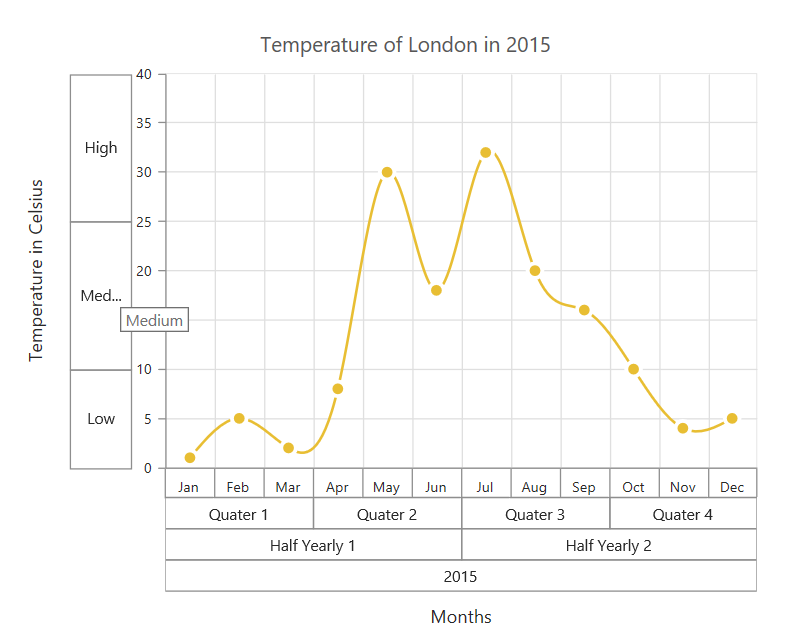
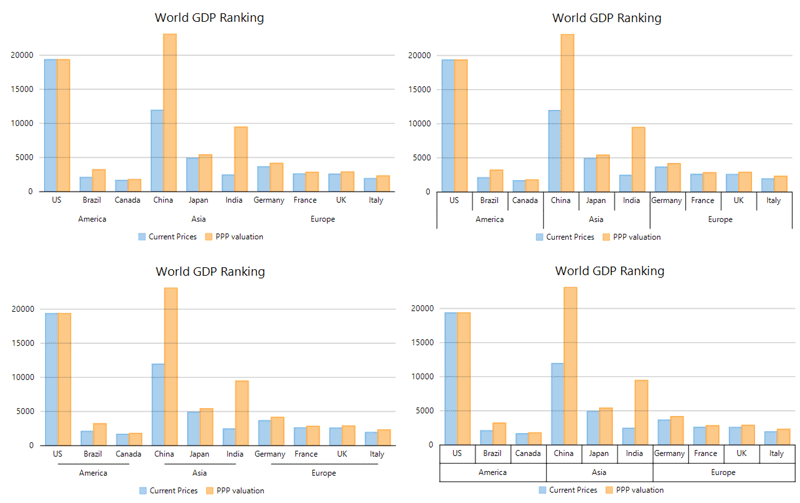
javascript - Grouping x-axis labels on multiple lines on a ChartJS with ... So I want to be able to modify the grid of the labels in X-Scale to separate the areas via a line and also add a sub-label. Something like this: I leave the json and the code of my graph, I am using charjs-node-canvas to configure it and chartjs-plugin-datalabels to modify the labels of my graph.
Cartesian Axes | Chart.js With cartesian axes, it is possible to create multiple X and Y axes. To do so, you can add multiple configuration objects to the xAxes and yAxes properties. When adding new axes, it is important to ensure that you specify the type of the new axes as default types are not used in this case. In the example below, we are creating two Y axes.
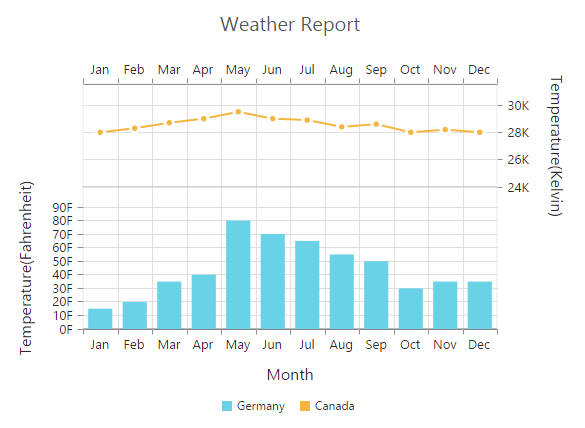
How to create two x-axes label using chart.js - Stack Overflow There is a way to create two label for y-axes. But how do you make a multiple x-axes label in chart.js? eg: example as in this picture: How to group (two-level) axis labels
Overview - Labels & Index Labels in Chart - CanvasJS On Axis Y it is the Y value, and on X axis is either user defined "label" or x value at that point. labels can be customized by using the following properties. You can try out various properties to customize labels in the below example. Try it Yourself by Editing the Code below. x 40 1 2 3 4
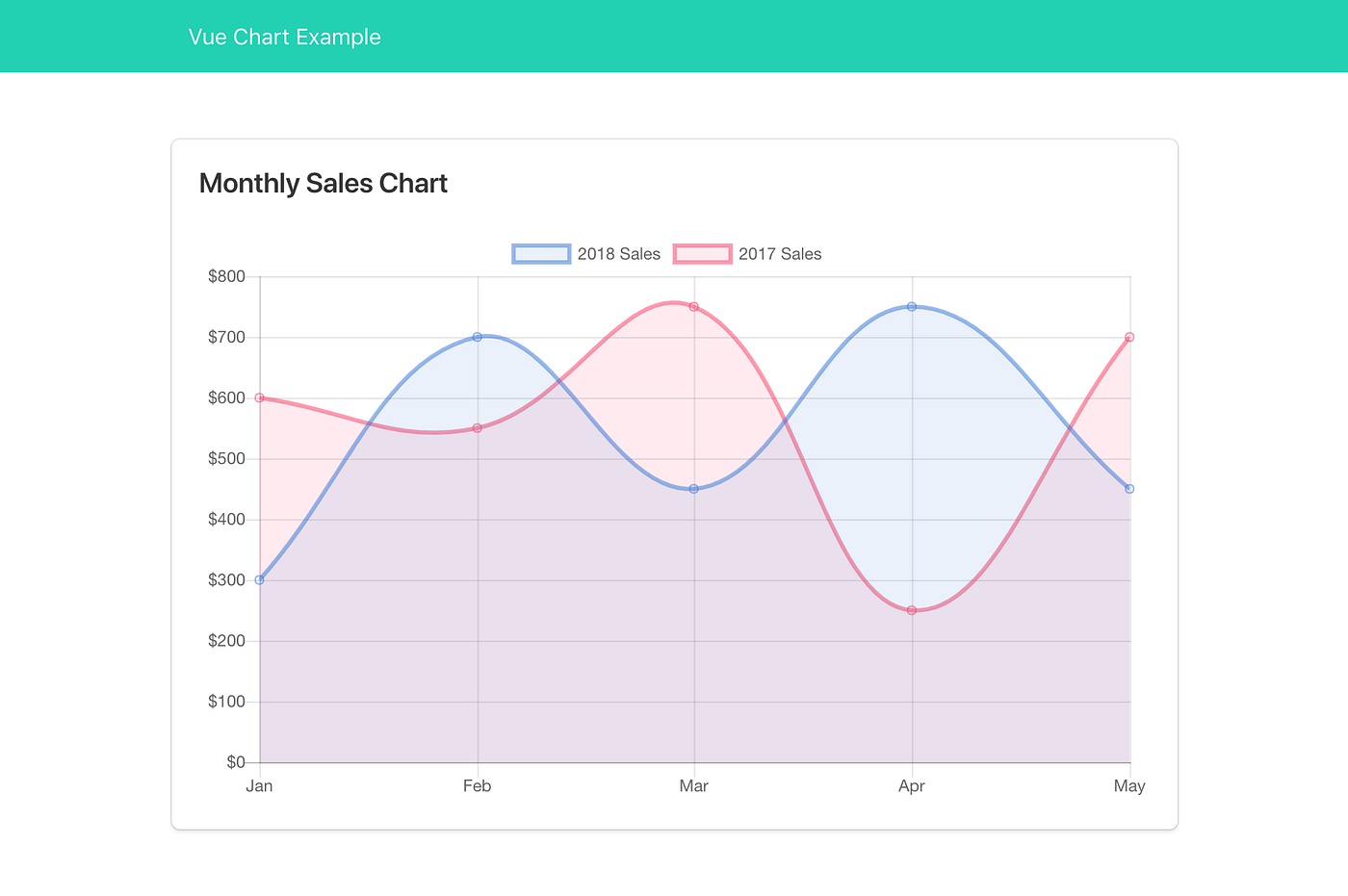
Chart.js - Creating a Chart with Multiple Lines - The Web Dev We set the type property to 'line' to display line charts. Then we have the labels property to display the labels for the x-axis. In the datasets property, we set the value to an array. The array has the data property to set the y-axis value for where the dot is displayed.
Getting Started With Chart.js: Axes and Scales - Code Envato Tuts+ You can show or hide the scale labels on a chart by using the display key. The scale labels are hidden by default. ... These scales can be created on either the x or y axis. In most cases, Chart.js automatically detects the minimum and maximum values for the scales. However, this can result in some confusion. ... Chart.js has multiple built-in ...
how to get multiple x-axis labels for a react-chartjs-2 chart Does anyone know how to get multiple x-Axes labels in a react-chartjs-2 chart? I see several examples where people are using chart.js but not react-chartjs-2. I suspect react-chartjs-2 may behave slightly differently when it comes to options.scales.xAxes. I'm using chart.js v3.6.1 & react-chartjs-2 v4.0.0
Axes | Chart.js All you need to do is set the new options to Chart.defaults.scales [type]. For example, to set the minimum value of 0 for all linear scales, you would do the following. Any linear scales created after this time would now have a minimum of 0. Chart.defaults.scales.linear.min = 0; Copied! Creating New Axes
multi dimension on labels array · Issue #2138 · chartjs/Chart.js I tried if this could be done with multiple x-axis in v2.0 but they don't seem to work. I'm actually getting couple of errors when I try to add multiple x-axis similar to the multiple y-axis sample: ... Line Chart Group labels - Chart.js V2 #2315. Closed Copy link junaidtk commented Feb 22, 2022. Is there any update on this for grouping the x ...
JavaScript Charts: Axes - AG Grid X-axis labels are parallel to the axis, Y-axis labels are perpendicular. Setting a fixed rotation from the axis via the rotation property. Enabling automatic rotation via the autoRotate property, and optionally specifying a rotation angle via the autoRotateAngle property. Rotation is applied if any label will be wider than the gap between ticks.
Multiple Y-Axis JavaScript Chart Example - ApexCharts.js View the sample of a JavaScript Multi-axes Chart with 3 y-axis and 3 data series.












































Post a Comment for "45 chart js multiple x axis labels"