42 contact form 7 inline labels
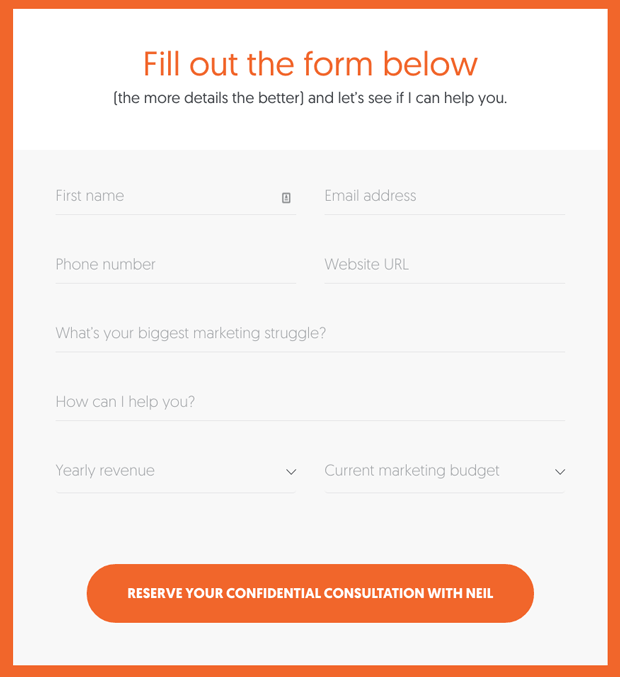
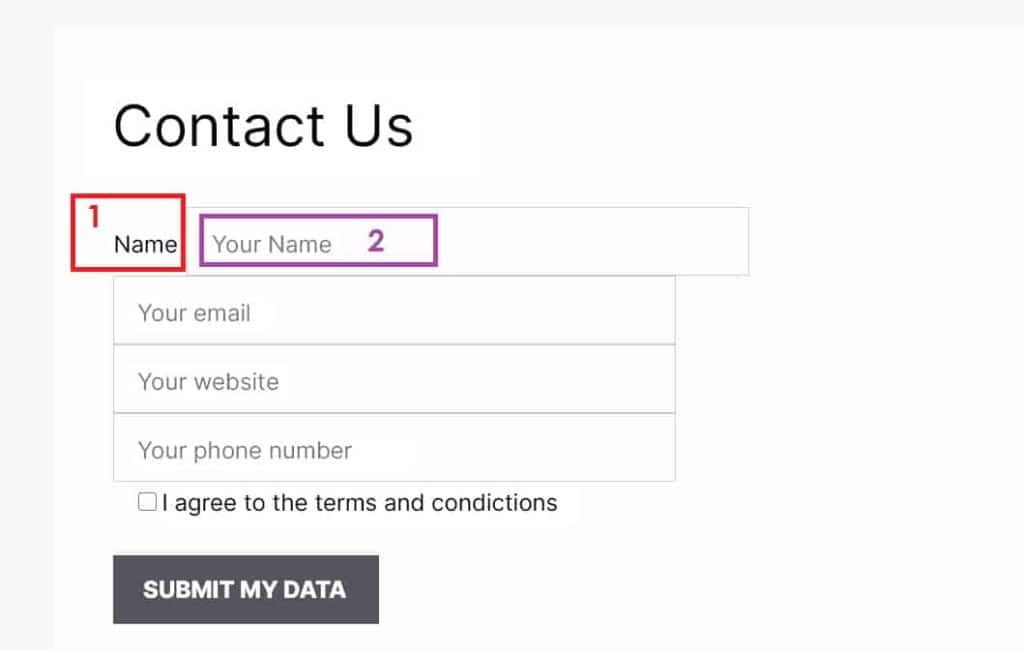
blog.hubspot.com › marketing › form-uxForm UX: How to Design a User-Friendly Form - HubSpot Jan 11, 2019 · Obvious and clear action buttons improve a form’s accessibility because they’re universally recognized as the way to submit information on a form. Also, because they’re so easy to see, you avoid confusing your visitor when they go to submit their information. 8. Create inline field labels wordpress.org › plugins › so-widgets-bundleSiteOrigin Widgets Bundle – WordPress plugin | WordPress.org Contact Form: Allow user setting focussed field outline styles. Contact Form: Don’t do recaptcha validation in admin preview. 1.5.4 – November 18 2015. Fixed compatibility with PHP 5.2; 1.5.3 – November 17 2015. Fixed defaults for Features widget and Hero Image widget. Fixed previewing for Editor widget.
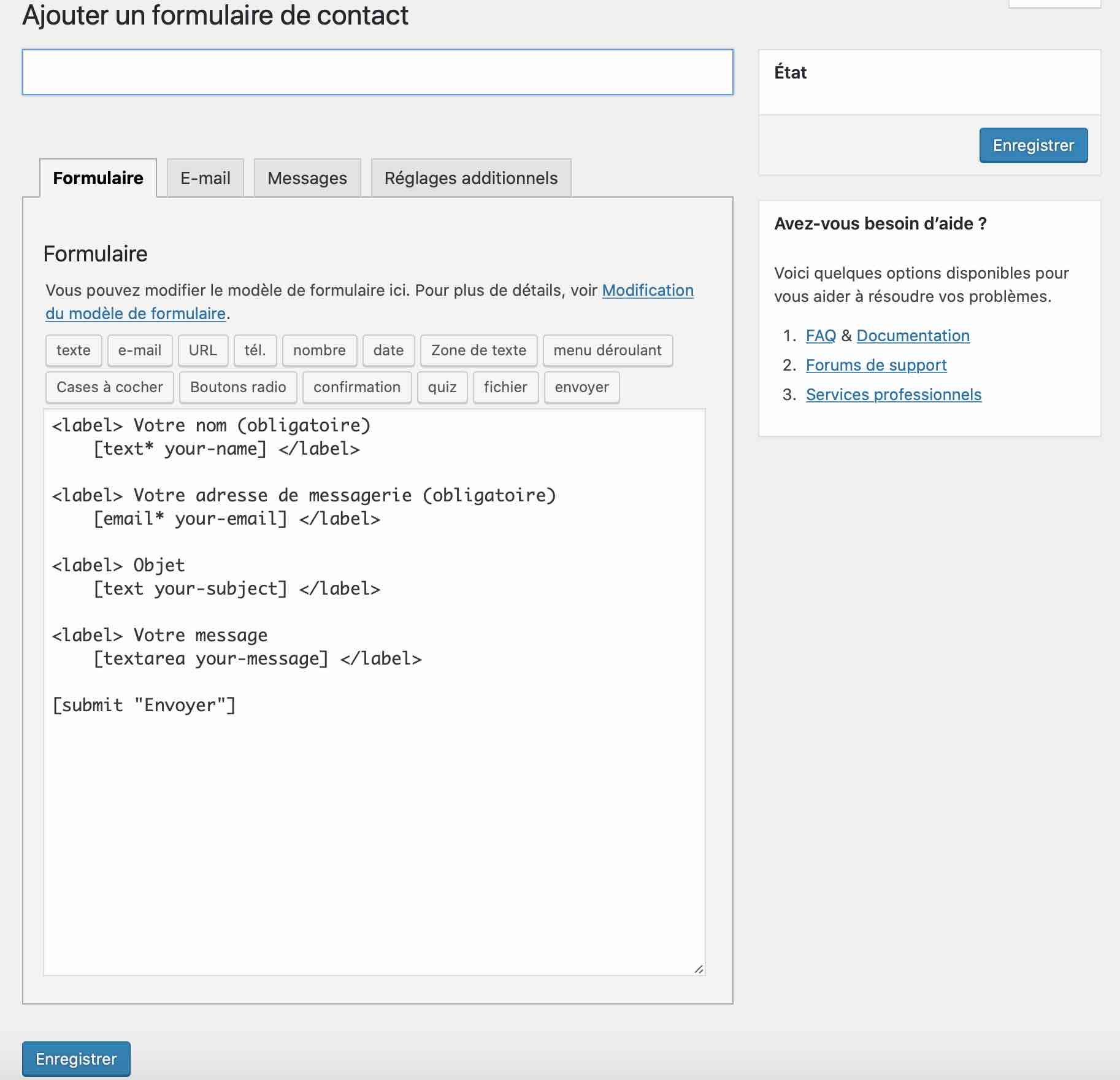
wordpress.org › plugins › ninja-formsNinja Forms Contact Form – The Drag and Drop Form Builder for ... Ninja Forms is a great plugins for Wordpress. However, one thing that is terribly missing is the support of French characters. For example, when reading information from a Form, every French character is being replaced by an English character, a "neutral" character or simply being removed.

Contact form 7 inline labels
McMaster-Carr is the complete source for your plant with over 700,000 products. 98% of products ordered ship from stock and deliver same or next day. w3c.github.io › aria-practicesWAI-ARIA Authoring Practices 1.2 - GitHub Pages This document provides readers with an understanding of how to use WAI-ARIA 1.2 [WAI-ARIA] to create accessible rich internet applications. It describes considerations that might not be evident to most authors from the WAI-ARIA specification alone and recommends approaches to make widgets, navigation, and behaviors accessible using WAI-ARIA roles, states, and properties. › learn-html › html-form-templates60+ HTML Form Templates Free to Copy and Use - W3docs Form elements are various types of input elements, such as text fields, checkboxes, radio buttons, submit buttons, labels and so on. The HTML tag is used for declaring a form. This tag comes in pairs. The special elements which are called controls are written between opening () and closing () tags.
Contact form 7 inline labels. doc.gopay.comGoPay REST API The basic element of all communication via REST API is an access token that is created by using the access data in the form of :, encoded in base64 and passed in the Authorization header. A token is set as an authorization parameter in HTTP request header through Authorization: Bearer . This token is set ... › learn-html › html-form-templates60+ HTML Form Templates Free to Copy and Use - W3docs Form elements are various types of input elements, such as text fields, checkboxes, radio buttons, submit buttons, labels and so on. The HTML tag is used for declaring a form. This tag comes in pairs. The special elements which are called controls are written between opening () and closing () tags. w3c.github.io › aria-practicesWAI-ARIA Authoring Practices 1.2 - GitHub Pages This document provides readers with an understanding of how to use WAI-ARIA 1.2 [WAI-ARIA] to create accessible rich internet applications. It describes considerations that might not be evident to most authors from the WAI-ARIA specification alone and recommends approaches to make widgets, navigation, and behaviors accessible using WAI-ARIA roles, states, and properties. McMaster-Carr is the complete source for your plant with over 700,000 products. 98% of products ordered ship from stock and deliver same or next day.







































Post a Comment for "42 contact form 7 inline labels"